How to create your Affordability Calculator widget
Create an affordability calculator widget to equip your website users with useful, personalized financial information to aid their decision-making process while buying a new house.
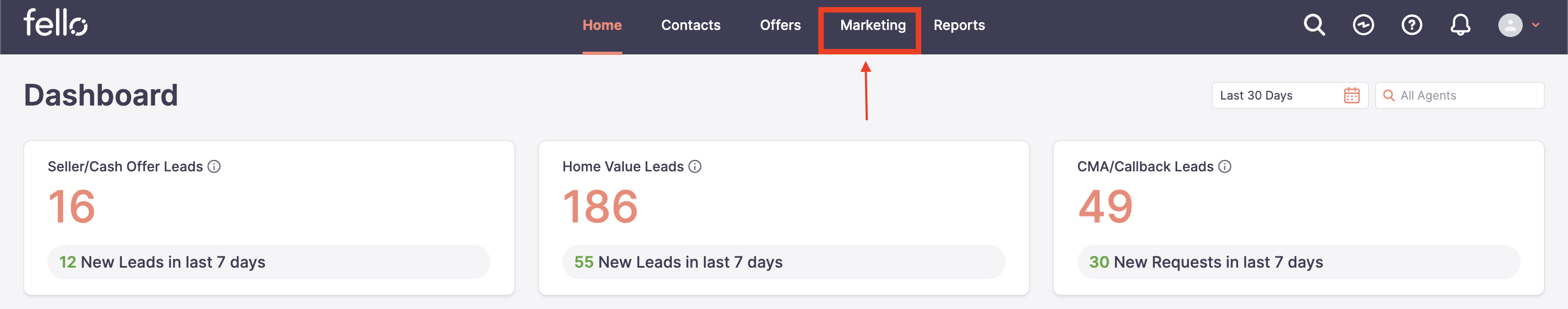
Step 1:
Once you are inside your Fello Account, Click on the marketing tab in the top header section. 
Step 2:
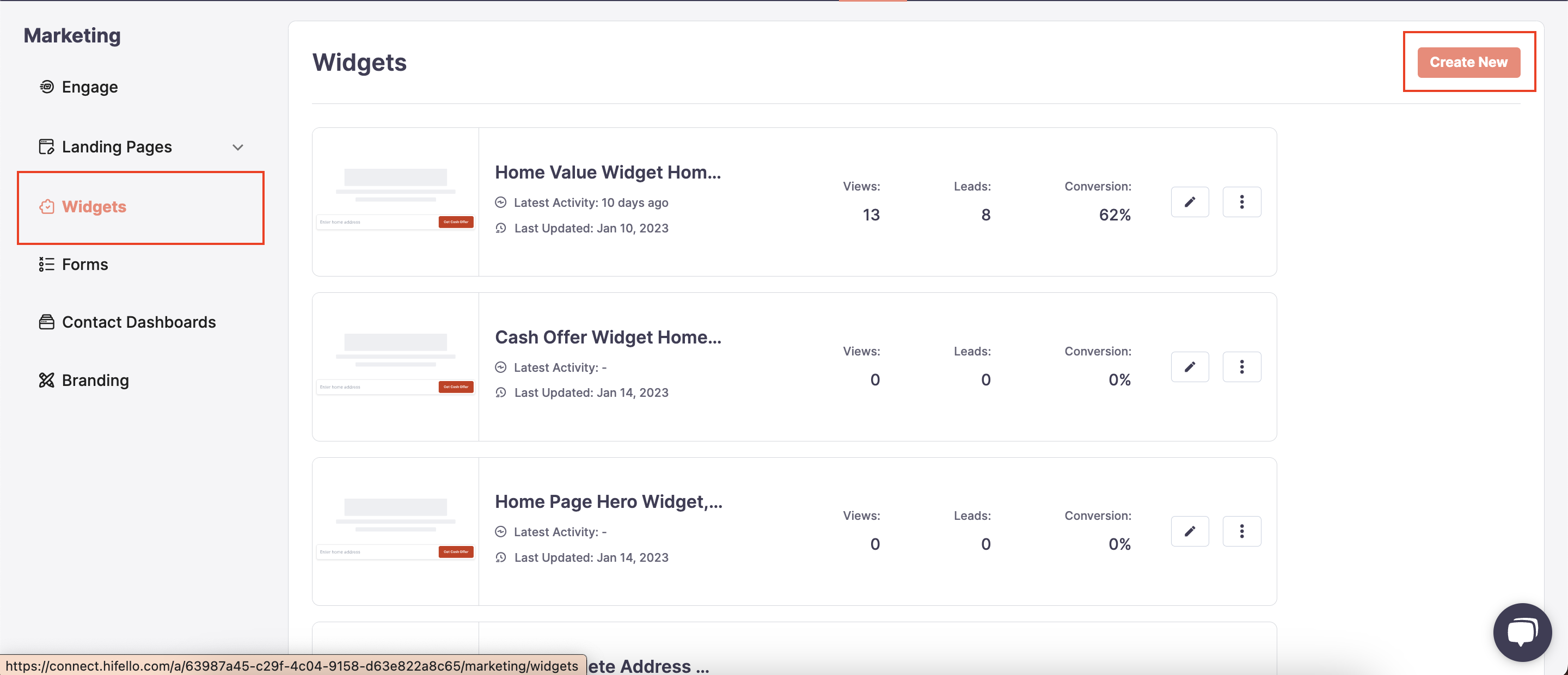
Click on the Widget on the left menu and then click on Create New.

Step 3:
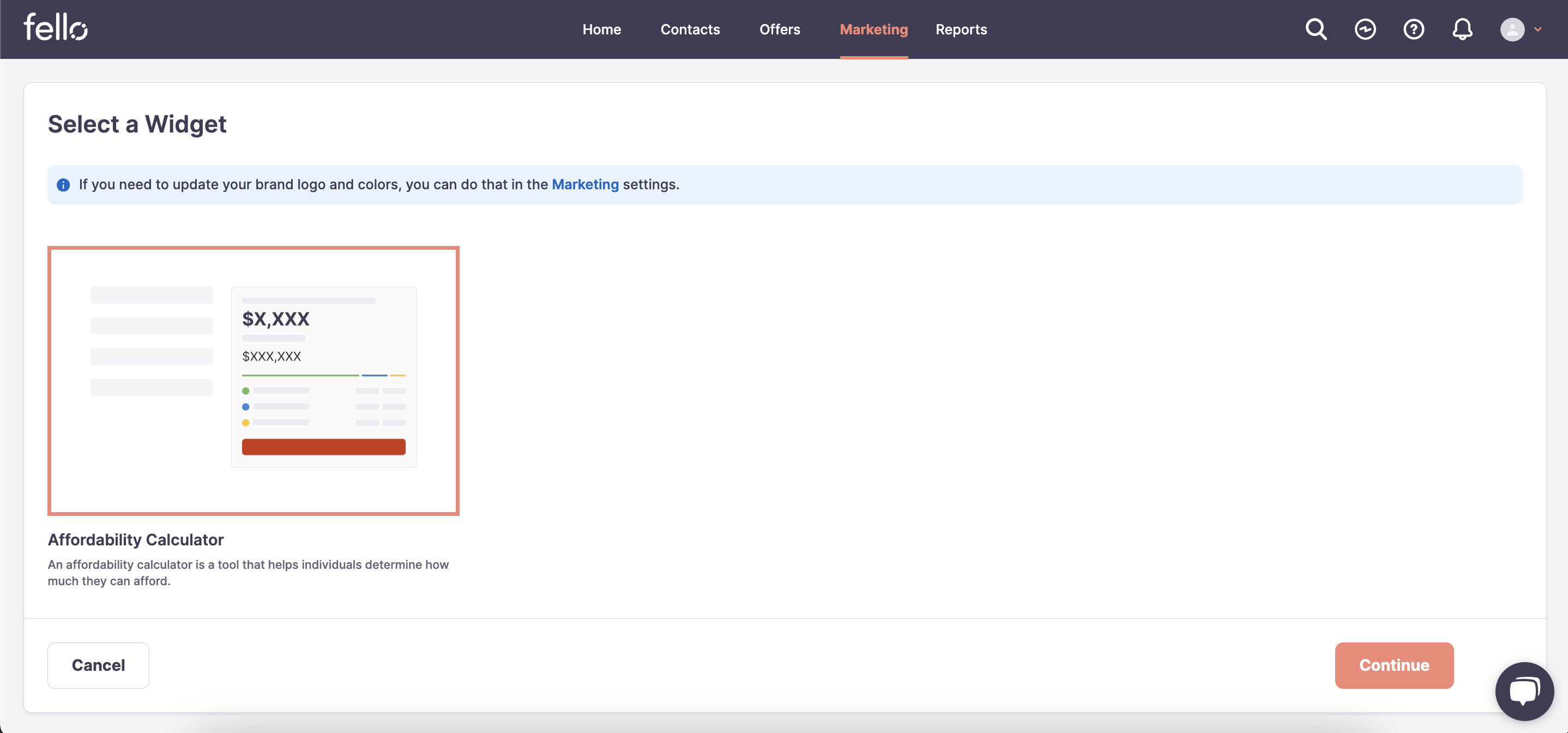
Choose Affordability Calculator as the type of Widget and click on continue. 
Step 4:
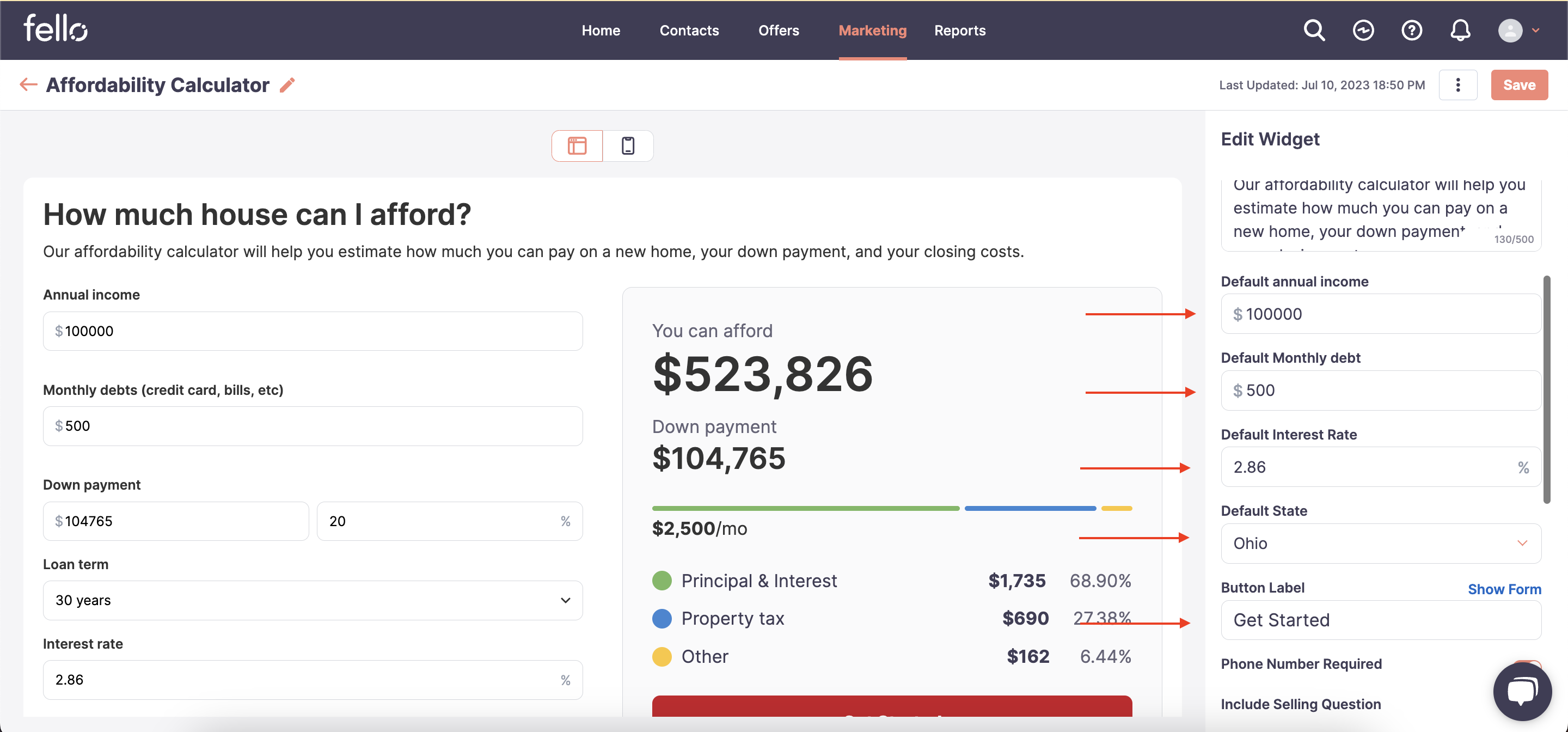
Set the default values for the calculator that you would like to be displayed on your website. You can set the default value for Annual Income, monthly debt & interest rate. Please note that the default state will be used to calculate property taxes.

Step 5:
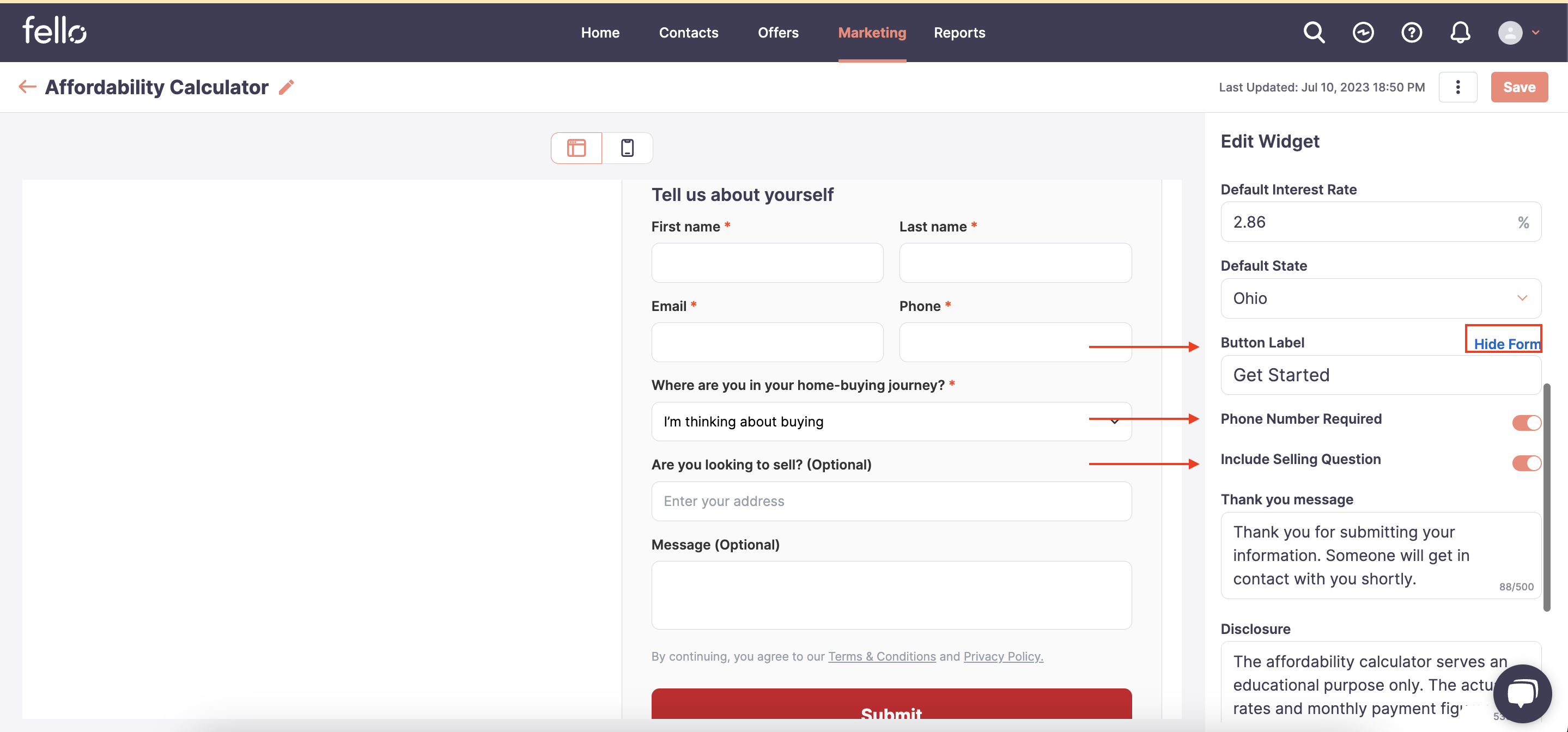
You can click on the show form button on the right to see what the actual form looks like. You can choose the default button label, disclaimer text and thank you message. You can also, turn on or off, the request for the phone number or selling question in the form.

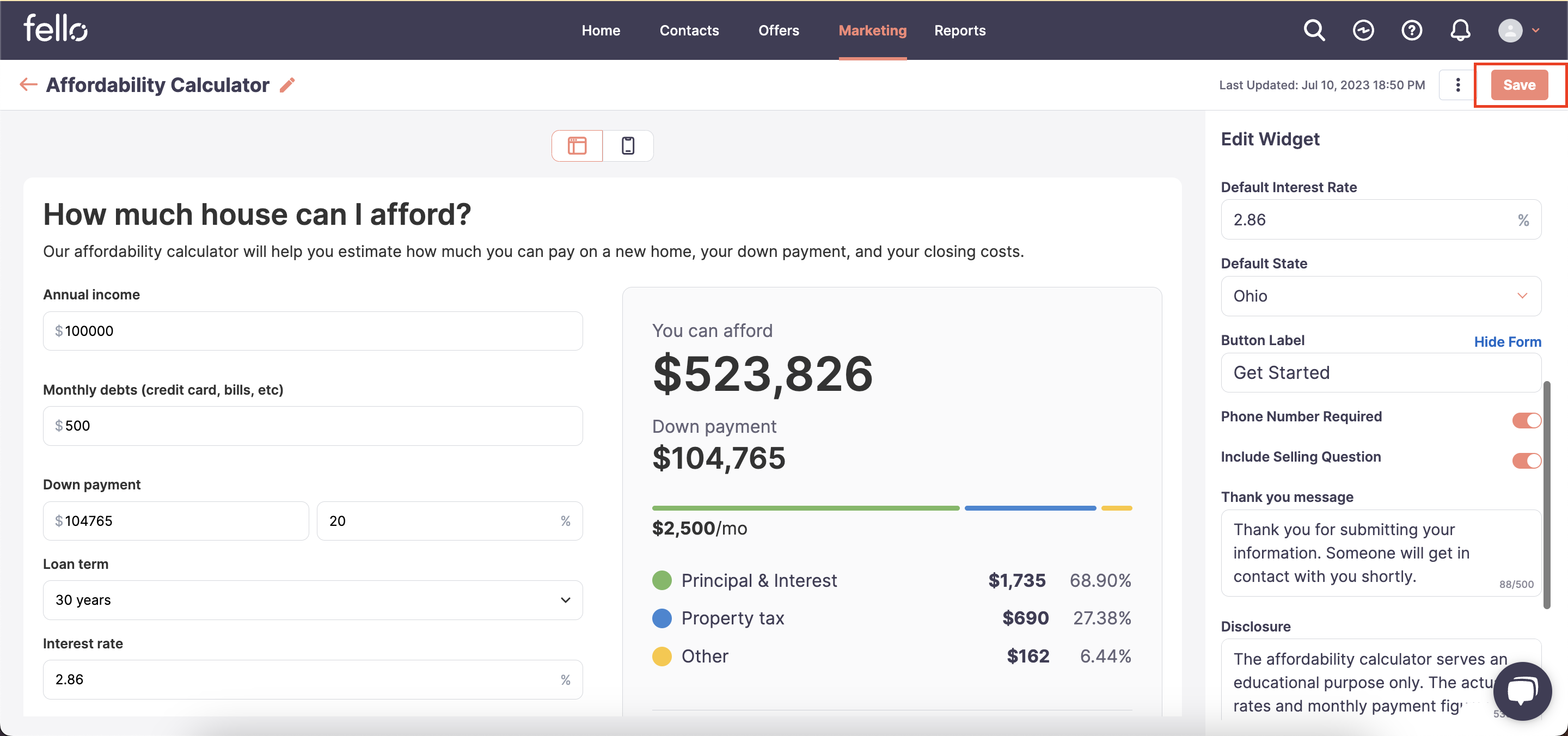
Step 6:
Once the changes are done, please save your settings using the top right Save button on the screen.

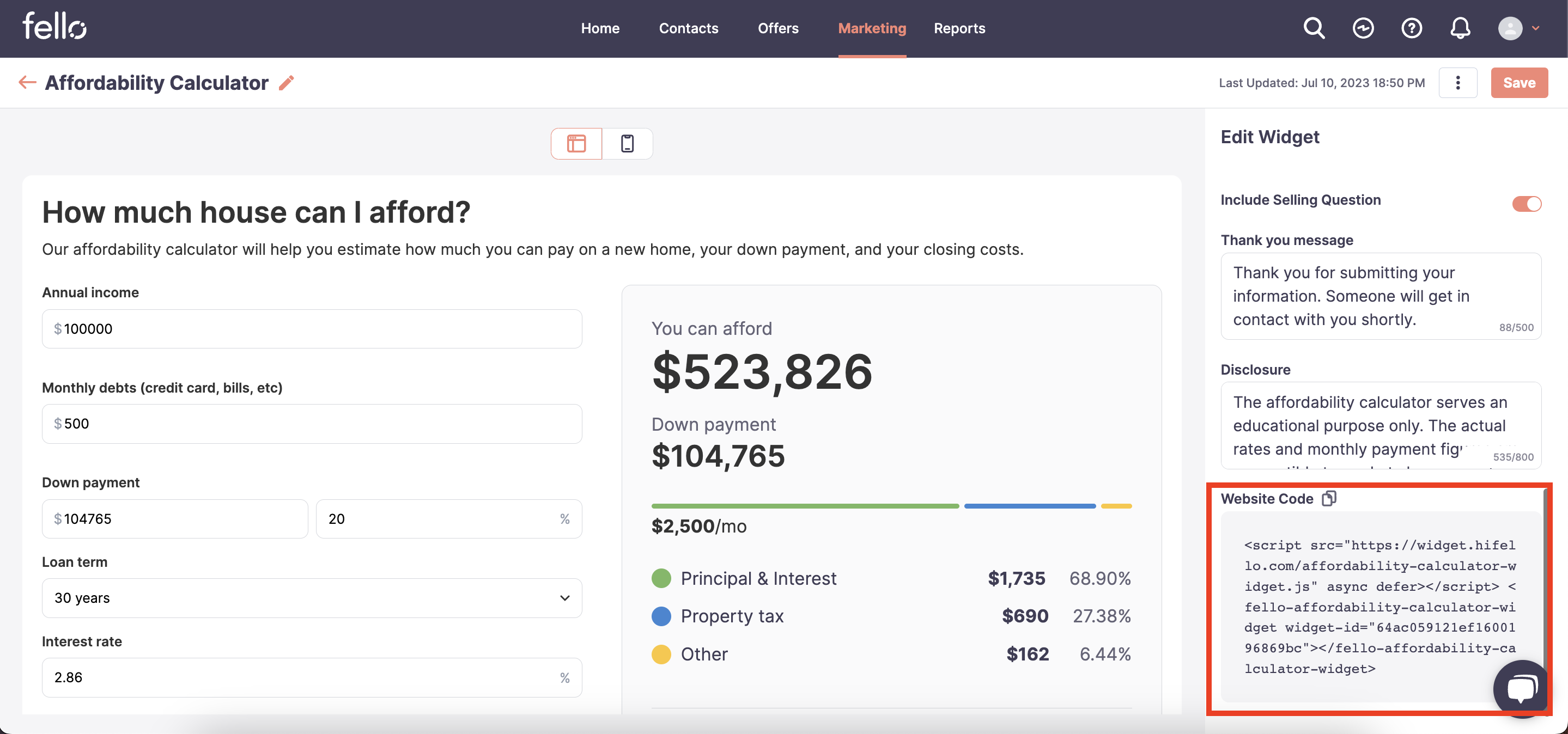
Step 7:
Your widget embed code is now ready. You can copy this code and use it to embed this calculator on the website.

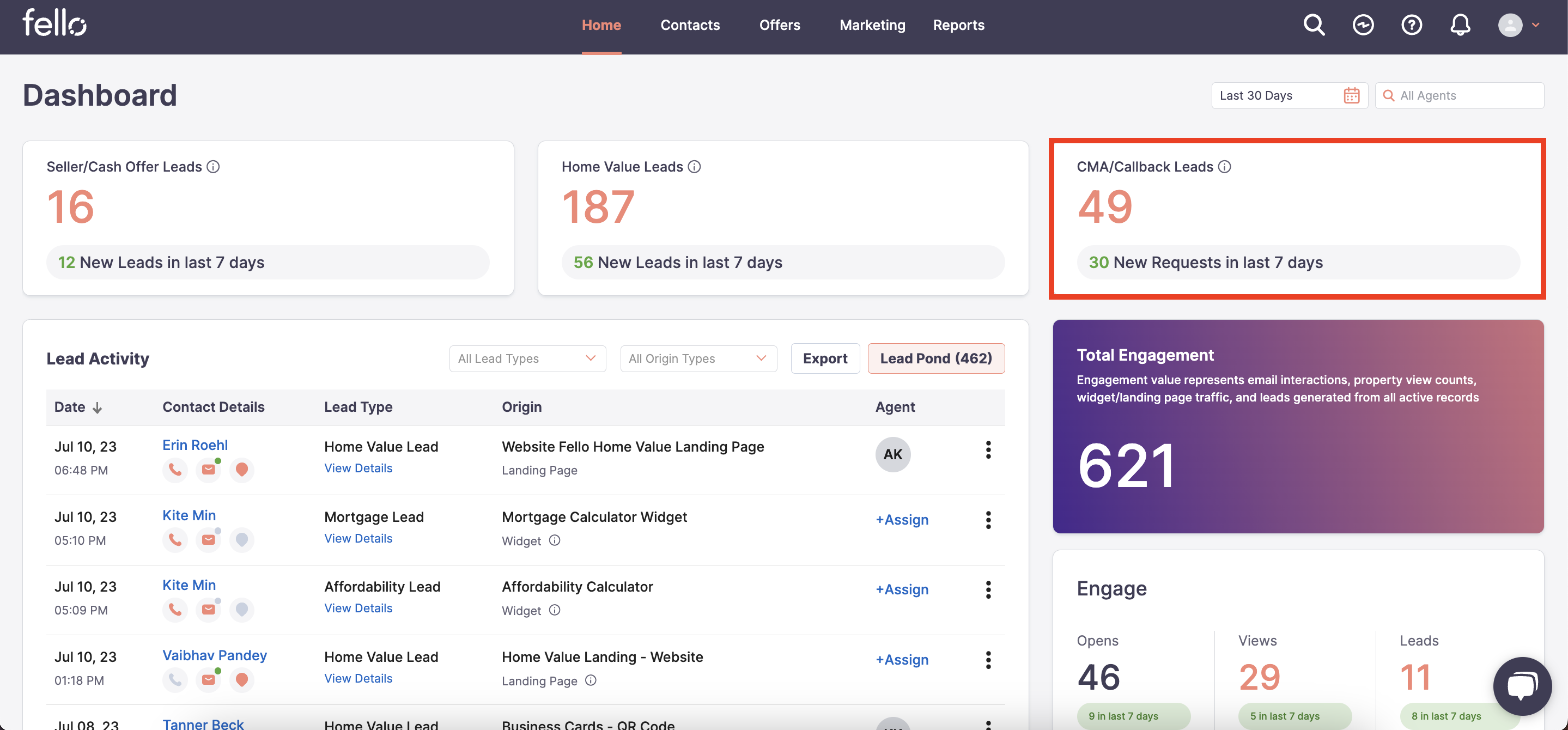
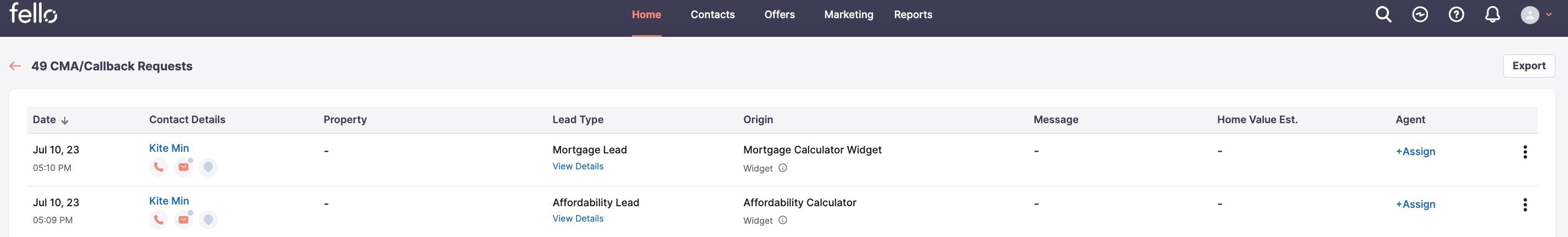
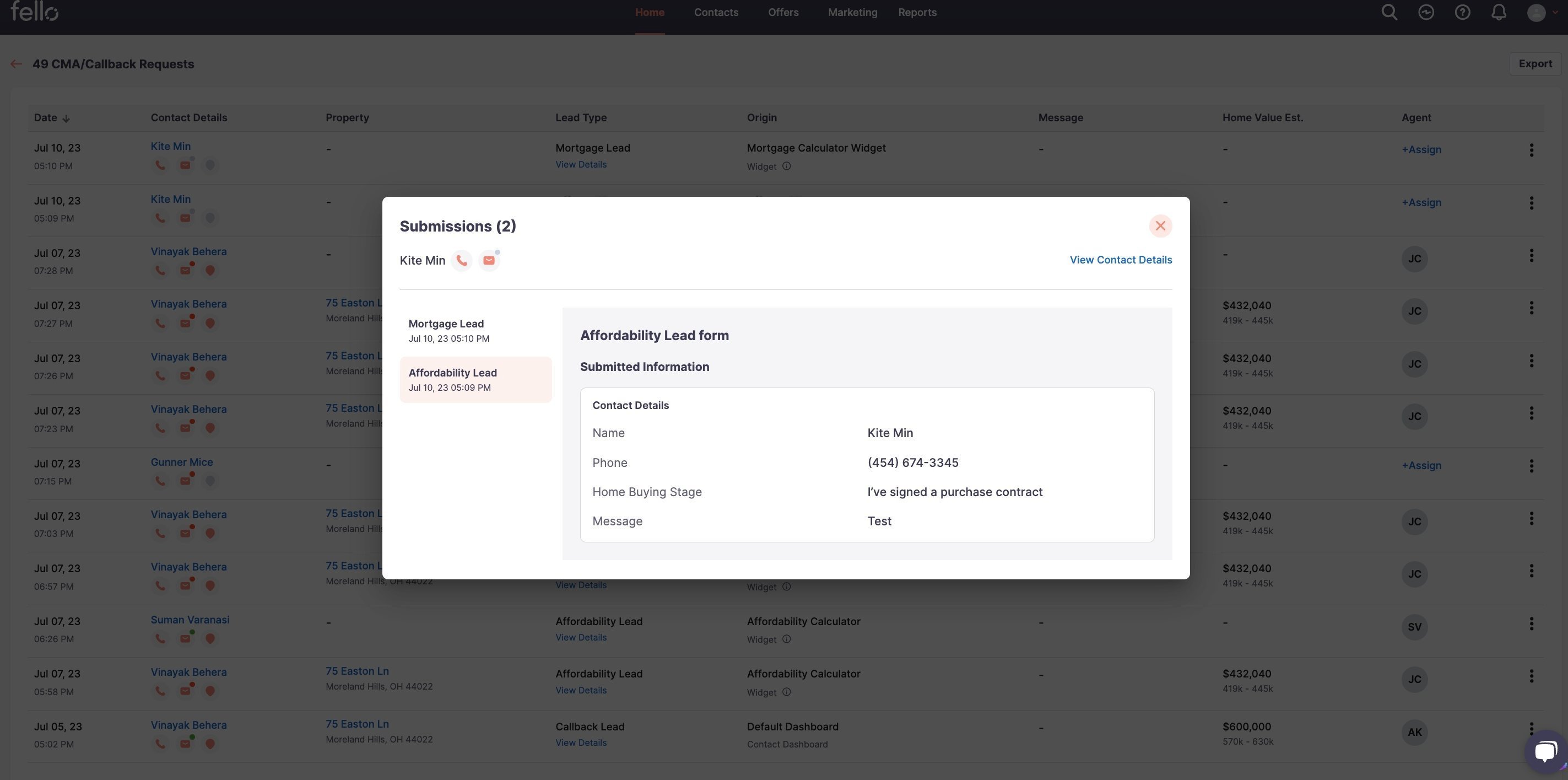
To view new leads coming through Affordability Calculator, please check CMA/Callback Leads section on the home page. Leads coming from Affordability calculator will show up as Affordability Lead and same will send to your CRM.